7zip is an open source archive utility. 7zip has a nice GUI to create basic archive but you need to switch to command line if you want to include/exclude folders. It is boring to type same command repetitively if you have to take zipped backup periodically.
This tiny little batch file (backup.bat) creates password protected 7z archive of the specified folders in the folder where it resides. You don’t type your password in the batch file so you don’t give away the password. You can also specify names of the folder you want to exclude from the archive. As an example, by default, backup.bat archives folders named – Source & doc, and excludes bin,obj, and temp/test folders (see customization section below to know how to change).
Usage
Copy backup.bat file in the folder which has the subfolders you want to archive. Navigate to the folder in explorer and open command prompt in the same folder (shift+right click > Open command prompt here…) . Type backup.bat at the command prompt and follow the instructions. Pay attention to instructions which appear on your screen.
Requirements
7zip (http://www.7-zip.org/)
Powershell (Windows7 up, all versions have powershell by default)
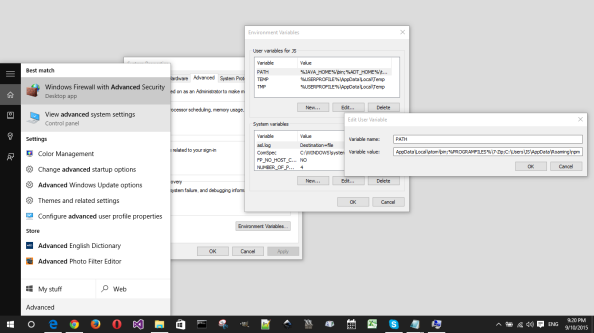
7zip executable path in global path variable

Customize
Following is the default 7zip command in the batch file –
7z.exe a -t7z yyyymmddhhmm_filename.7z Docs source -mhe=on -p%password% -xr!bin -xr!obj -x!temp/test
“Docs Source” specify the two folders – docs and source, to archive. You can add/change folders to include here. “-xr!bin -xr!obj -x!temp/test” specify 3 folders to exclude from archive – bin, obj, and temp/test. “r” switch in obj and bin denotes that bin and obj folder could be anywhere in the folder structure.



