You are toying with an idea of creating a new app. If you are not replicating functionality of some other app, you would go through the process of visualizing your idea in the form of app UI. You don’t want to jump into code at this time but want to feel how information in the app will be placed and how it will look inside the screen boundaries. This process is a pre-cursor to UX development or full-fledged wire-frame creation. This process of visualizing the idea takes some time before you are confident about how you want to take your app forward and jump into some sort of coding. Paper+pen or whiteboard+marker are good way to work through fluid ideas and layout information. This is not the phase when you are working on UX or designing UI, but just laying out ideas in rough screens. I personally like drawing and love to draw on paper/whiteboard. It is difficult to work with physical media if you are going through multiple iterations and changes (owing to fluid nature of this phase), even if you are good at drawing. For the reason of sheer manageability I would rather go for some GUI authoring tool with which I can directly drag+drop shapes, connect them, group them, size them and play around with ideas. Using GUI authoring tool is cleaner and easier if you are not into drawing. There are many such tools available out there with their strengths and weaknesses. Microsoft Office Visio, Sketch Flow, Concept.ly, Balsamiq Mockups, etc are some of the popular mockup creation tools. In this post I will talk about Pencil.
[Side note] If you are into SketchFlow and Windows Phone app development, you will find my project template useful. Check it out here. In following episode on Channel 9 Brian talks about my project at 06:12 mark.
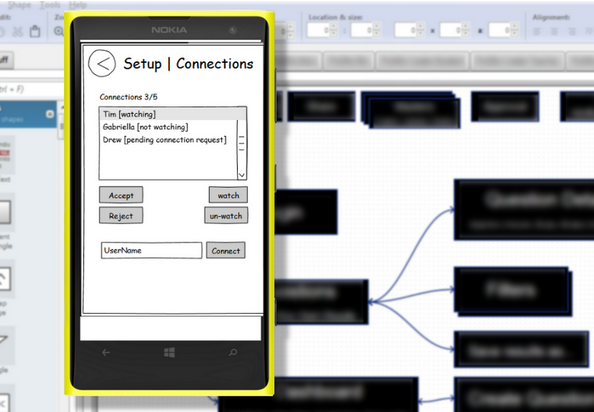
Pencil is an open-source and free GUI authoring tool. With Pencil you can quickly create mockups and walkthroughs. Pencil is flexible to extend. It has pre-built basic shapes and also platform specific shapes (Visio calls them stencils, Pencil calls them shape collections) like Web, iOS, and Android. But you could make a mockup for Windows Phone as well. For this post I quickly created this panorama concept with Nokia Lumia, Windows Phone-

This mockup is created with Sketchy GUI collection. Sketchy is a nice visual representation of ideation phase. In Pencil you have choice to use other standard and straight shapes. Shapes are flexible for customization to your requirement.
Pencil is a nice and simple tool. For small sized apps and quick ideation processes Pencil is very good. Pencil does not automatically generate code. Though it does generate clickable HTML but they are static HTML’s, not controls. Pencil is not good if your ideation process goes large and you have more than 10 screens to mockup in a single document (you will keep multiple screens in one document because you want to link them for click-through). With more than 10 screens in a single document Pencil goes very slow, painfully slow. Also, it seems, Pencil community may not be actively updating it. Last update was in 2012. If these things bother you, look at Sketch Flow or you might want to consider Visio. You can get 90 day trial of Microsoft Office Visio for free here.
For quick and small ideation process I liked Pencil, with its current abilities. I will soon try to do a quick video on basic tasks in Pencil.